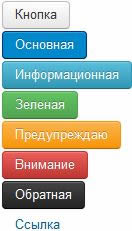
Как украсить текст или меню в Joomla используя только внутренние возможности стандартного шаблона
Как украсить текст или меню в Joomla используя только внутренние возможности стандартного шаблона ![]()
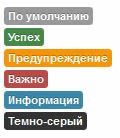
Строчные этикетки и бейджи
Строчные этикетки
 |
<span>По умолчанию</span> |
| <span>Успех</span> | |
| <span>Предупреждение</span> | |
| <span>Важно</span> | |
| <span>Информация</span> | |
| <span>Темно-серый</span> |
Бейджи Joomla
| <span>1</span> | |
| <span>2</span> | |
| <span>4</span> | |
| <span>6</span> | |
| <span>8</span> | |
| <span>10</span> |